目次
このページでは、このサイトの基本的な機能について解説しています。
サイトの使用に関して
音楽ファイルについて
音楽ファイルは、次のようなプレイヤーで再生されます。
ページ全体が読み込み終わっていない段階で音源を再生しようとすると、うまくいかないことがあります。うまく再生されない場合は、ページを再読み込みすると解決する場合がほとんどです。
外部音源の埋め込みについて
実際の楽曲を参照する際には、YouTubeに加えて、Apple MusicやSpotifyのプレビューリンクを活用します。
いずれのサービスも、サインインしなくても30秒のプレビューが聴けて、その30秒に解説したい内容が含まれるものを選んでいるため、サインインして頂く必要はありません。むしろサインインしていると、逆に説明の該当箇所がどこなのかが分かりにくくなる可能性があるため、サインアウトした状態で閲覧することが強く推奨されます。
こうした音楽サービスのプレビュー音源は状況により接続がうまくいかず、音源が読み込まれない可能性があります。その場合はページをリロードするか、それでも改善しない場合は時間を空けて再度アクセスしてみてください。
楽譜ファイルについて
コード編の楽譜など、サイトの多くの画像は「svg」というファイル形式を使用しています。svgは
いわゆる「ベクター」形式の画像で、jpgやpngと違って伸縮しても画質が粗くならないのが特徴です。
「どれだけ画像を拡大しても綺麗なまま表示される」というメリットがある一方、古いInternet ExplorerやAndroid機では表示されない可能性があります。しかし今後ベクター形式はどんどん一般的になっていくと思うので、このサイトでは特に古いブラウザへの対応は致しません。
ヘルプ機能について
音楽理論学習における最大の敵の一つは、「専門用語を説明する中の専門用語の意味がわからない」という現象です。それを避けるためにこのサイトが実装しているのが、ヘルプ機能です。
・増4度
・シェル
↑パソコンならカーソルをホバー、モバイルならタップをしてみてください。ポップアップで意味が表示されるはずです。これがヘルプ機能。読みやすさを重視して、見た目上の違いは全く無くしているので、分からない単語があった場合は、データベースに登録されていることを期待してカーソルをあててみてください。
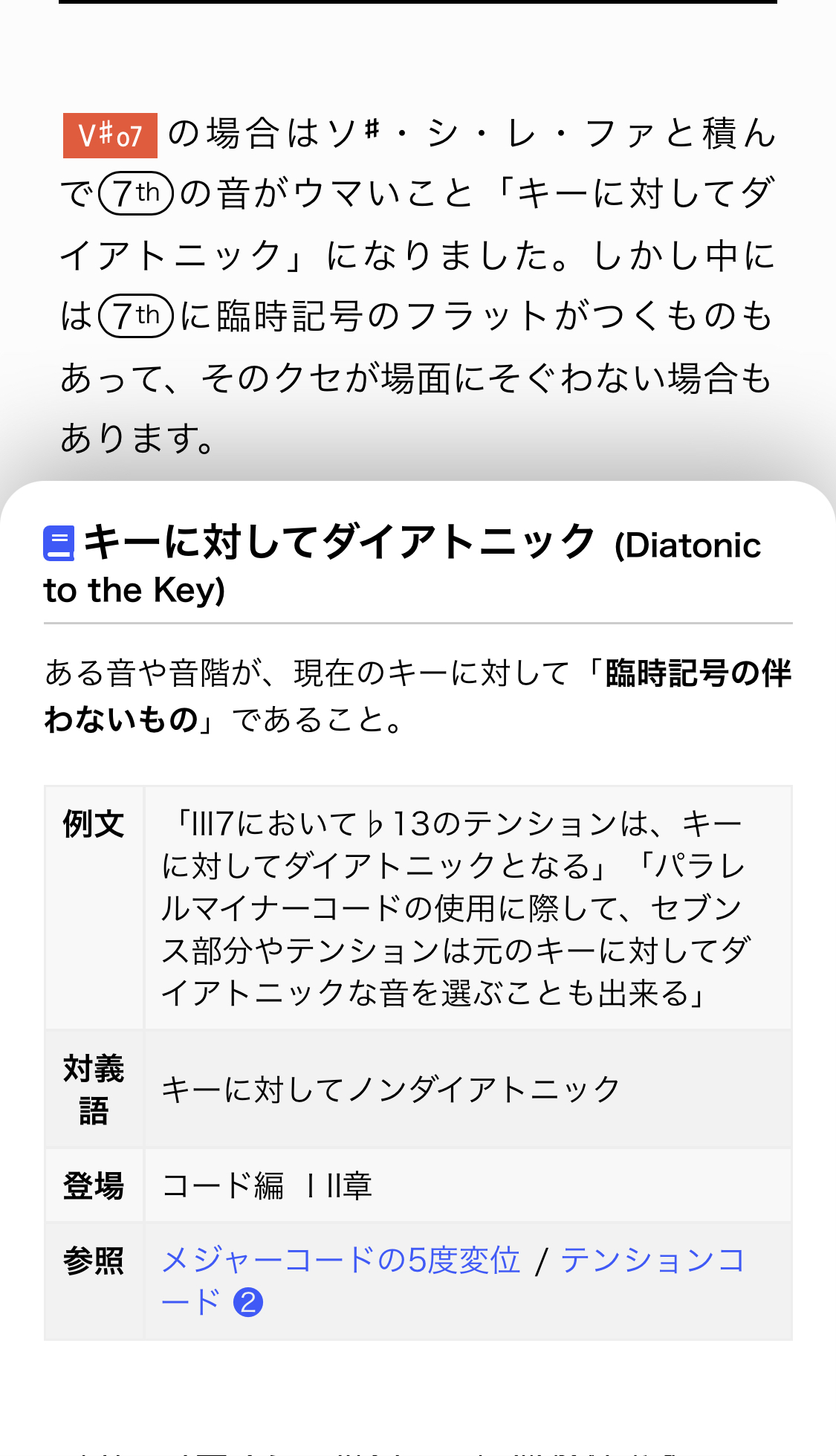
モバイル環境の場合、正しく表示されれば下の画像ように、下部にカードが重なるようなデザインになるはずです。

モバイルにおいては、ポップアップの外側の領域をタップすれば、閉じることができます。
しかし、もしヘルプの説明の中にも知らない単語が出てきてしまった場合は、もうどうにもなりません😭
その場合には、用語索引のページから単語を探すことをおすすめします。なお、後ろの章へ進むにつれて基礎的な用語はポップアップされなくなる仕様となっています。これは記事のレベルに対して明らかに初歩的な用語でポップアップが出てくるのはかえって邪魔になるという判断からです。
注釈機能と出典について
ヘルプとは別に、注釈によって情報を補足する場合があります。→ 1
注釈を使うのは基本的に「この説明だとこんな疑問を抱く人がいるかも」という場合に備えての補足説明か、内容に関してソースを明示した方が良さそうな場合に出典を示すときです。また出典を明記するのは内容が洋書から引っ張ってきた珍しいものだったり論文での研究成果だったりなど、自力で調べづらいようなものに限ります。
こうした注釈はあくまでも「細かいことが気になる人向けの補足」なので、これを読まずに進めても理論の理解には問題をきたさないようになっています。
表示オプションに関して
ログインユーザーは「プロフィール・設定を編集」のページから、表示に関するオプションをいくつか選択できます。
- 表示フォント
本文の表示フォントをいくつかの中から選択できます。 - ヘルプキーワードの明示
ヘルプをポップアップできるキーワードに対して、点線で下線を引いてヘルプが出せることを明確化します。 - カラーユニバーサルデザイン
緑〜赤を用いたカラーリングを減らし、明度の違う青やしましまを利用したデザインに置き換えます。
音楽理論の表記に関して
表現言語について
音楽理論の用語は、言語が様々です。英語のまま使われているもの、日本語訳の方が浸透しているもの、日本語しかないもの、ドイツ語から来ているもの・・・。このサイトでは、以下のような形でそれを表現しています。
根音Root/ルート
上のようにカタカナの表記がある場合、これは日本でも英語の名称が一般に使われていることを示します。
拍子Time
逆にカタカナがない場合、英語名は日本ではあまり使われていないことを示します。単なる参考として英語名を載せているだけ、ということです。
ペダルポイントPedal Point
「カナとアルファベットのみ」の場合、これは対訳が存在しないか、あったとしてもあまり使われていないことを意味します。
和名・英語名の両方が使われている語については、クラシック界隈では和名、ポピュラー界隈では英語名が用いられる傾向にあります。好みのものを覚えればよいでしょう。
本編へ進む